top of page
Search


30. SwiftUI: Introducing TabView
Today I will show you how to use TabView. The TabView is located at the bottom of the screen. It allows users to switch between views...
Hui Wang
May 30, 20221 min read


28. SwiftUI: Introducing Toggle
Today I will show you how to use Toggle. The use of Toggle controls is very common. For example, the Bluetooth and Airplane mode switches...
Hui Wang
Apr 11, 20221 min read


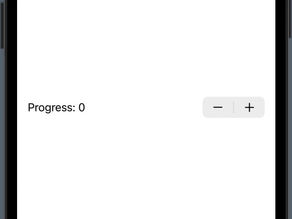
27. SwiftUI: Introducing Stepper
Today I will show you how to use Stepper. Stepper has an "+" button, a "-" button, and a value label, perfect for fine-tuning the value...
Hui Wang
Apr 7, 20221 min read


26. SwiftUI: Introducing Slider
Today I will show you how to use Slider. The Slider is very easy to use. Users can quickly set the value by dragging the slider within...
Hui Wang
Apr 6, 20222 min read


25. SwiftUI: Introducing DatePicker
Today I will show you how to use DatePicker. DatePicker is similar to UIDatePicker in UIKit and is mainly used to provide a list of dates...
Hui Wang
Apr 5, 20222 min read


24. SwiftUI: Introducing Picker
Today I will show you how to use Picker. Picker is similar to UIPickerView in UIKit and is mainly used to provide a scrolling list to...
Hui Wang
Apr 4, 20222 min read


23. SwiftUI: Introduce TextEditor you can enter multi-line text
YouTube: Source Code: import SwiftUI struct ContentView: View { @State var content = "" @State var isAlert = false init() {...
Hui Wang
Apr 3, 20221 min read

22. SwiftUI: Use Label to display the combination of Image, SF symbol, and Text
Let's get started! Knowledge points: Create a Label control that displays one line of text and an image to the left of the text. var...
Hui Wang
Mar 31, 20221 min read


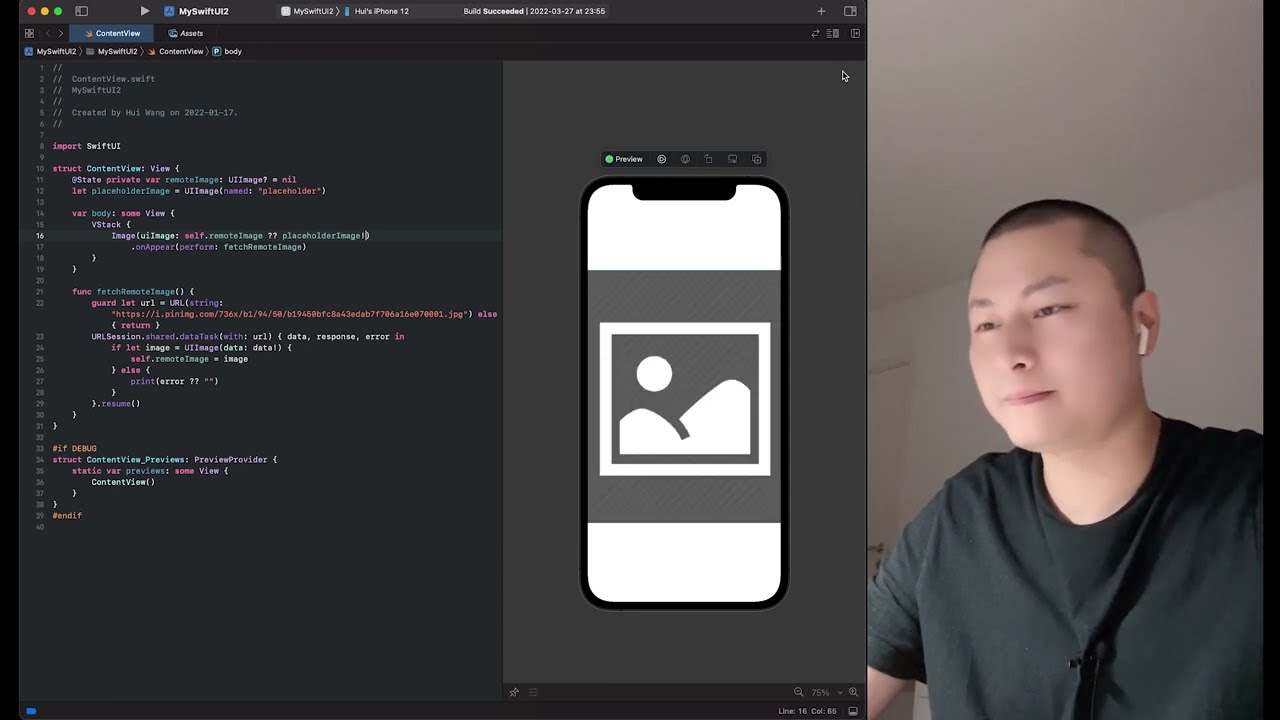
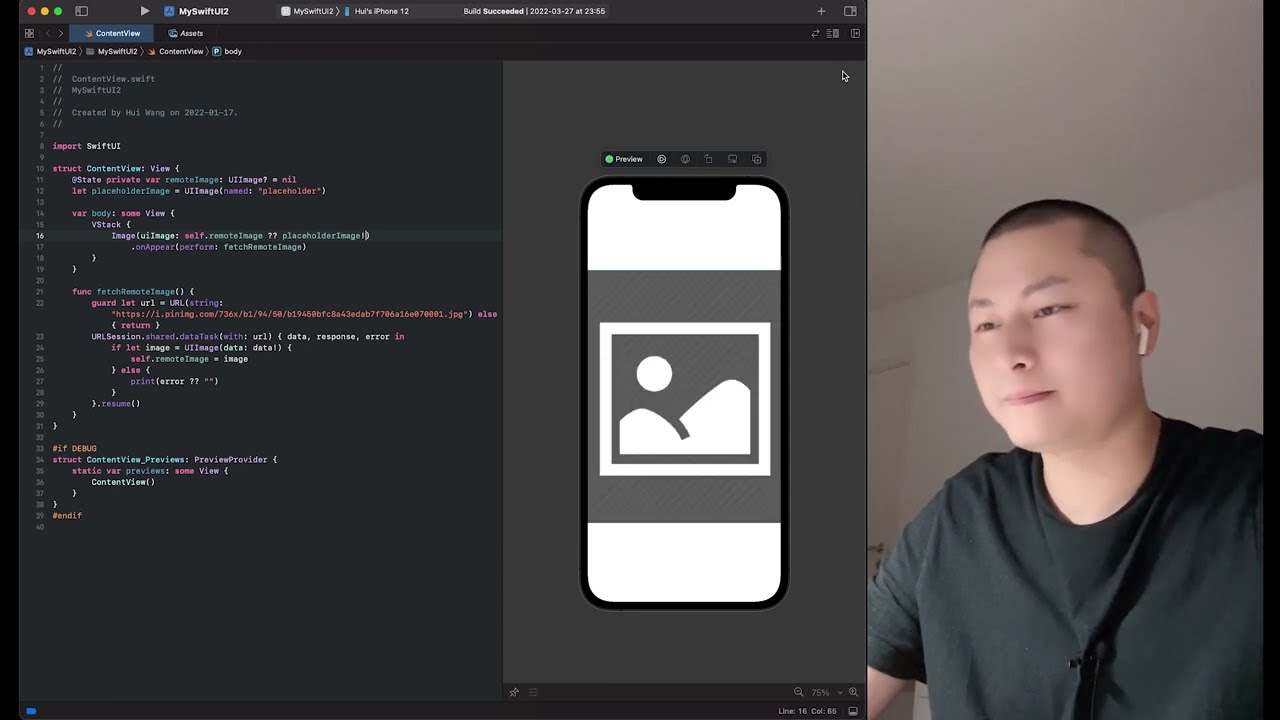
21. SwiftUI: How to download and display network images using image view
YouTube: Source Code: import SwiftUI struct ContentView: View { @State private var remoteImage: UIImage? = nil let placeholderImage =...
Hui Wang
Mar 31, 20221 min read

20. SwiftUI: How to scale and rotate an image view
Today I will show you how to scale and rotate an Image view. Knowledge points: Add the first Image view as a reference. Add a second...
Hui Wang
Feb 10, 20222 min read

19. SwiftUI: How to add a mask to Image view
Today I will show you how to add a mask to an Image view, which can be used to highlight the subject of the image. Knowledge points:...
Hui Wang
Feb 9, 20221 min read

18. SwiftUI: Color blending between two Image views
Today I will show you the image blending effect. Knowledge points: First, add an Image view var body: some View { VStack { Image("podnu")...
Hui Wang
Feb 8, 20221 min read

17. SwiftUI: Using Image view color adjustment
SwiftUI provides a large number of image effects, thus allowing users to add rich effects to images without the need for professional...
Hui Wang
Feb 8, 20222 min read

15. SwiftUI: How to add border, transparency, and shadow to Image view
Today I will share with you how to add visual effects like borders, transparency, and shadows to Image views. Knowledge points: First,...
Hui Wang
Jan 29, 20221 min read

14. SwiftUI: Use the Image view to display images in your project
Starting from this blog, I will introduce many knowledge points related to Image view one after another. Knowledge points: As you can see...
Hui Wang
Jan 27, 20221 min read
bottom of page